EF Studio
At EF EdTech, we are consolidating our suite of apps into a single, unified platform. This strategic move enhances our online educational business and opens partnership opportunities with third-party educational companies, creating a new revenue stream for EF.
Note: This case study is in progress and will be updated as the project develops. I would happily share all our work during a portfolio review.
The design challenge
Over the years, various teams and business units within EF have developed diverse apps and systems to drive our online education initiatives. Following an organizational restructuring and a strategic goal to enable third-party educational companies to utilize our products, we are now significantly consolidating design patterns and tech stack.
Goals of the project:
- Create a seamless and cohesive user experience across the entire platform.
- Accelerate the end-to-end delivery time from concept to deployment.
- Streamline maintenance and empower designers and developers to work concurrently on various touchpoints.
The grand audit
To gain an overview and secure buy-in from stakeholders, we conducted a thorough design audit of our main touchpoints.
Some interesting findings:
- 47 card types
- 24 drop shadow styles
- 32 icon styles
- 17 dropdowns
- and the list goes on…

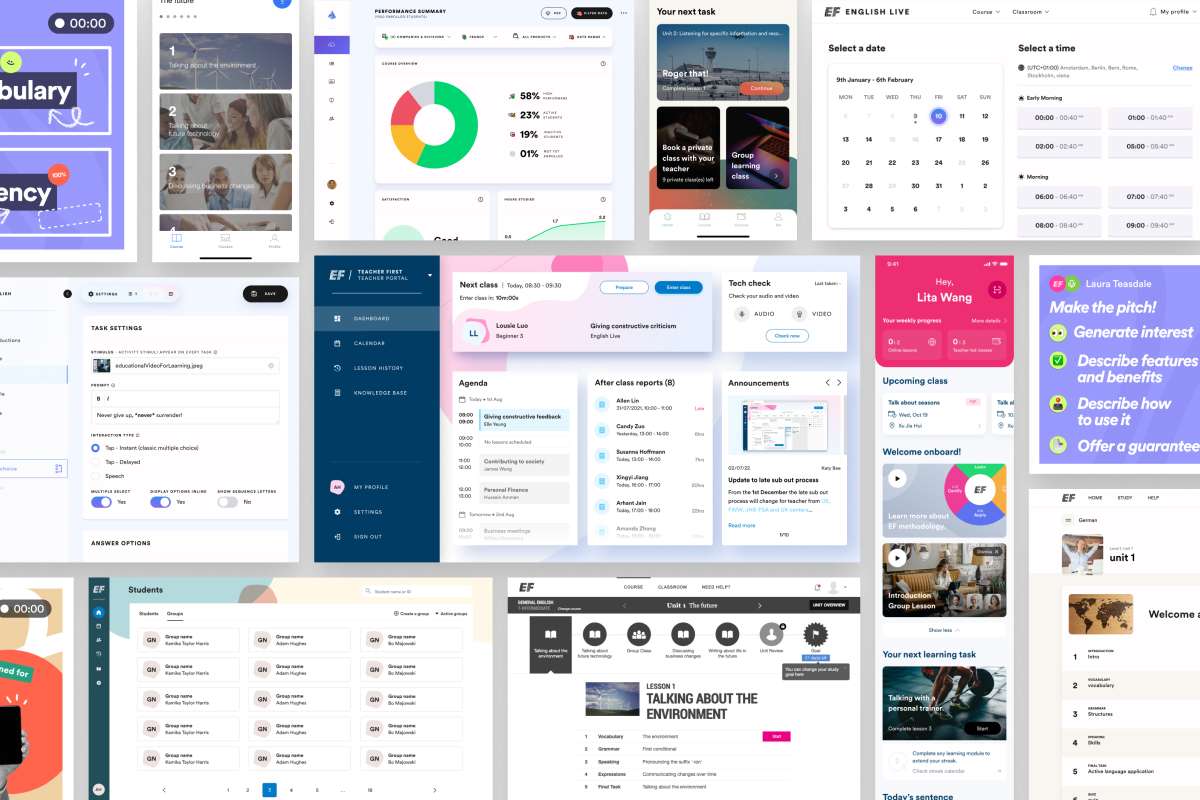
Screenshots from current touchpoints

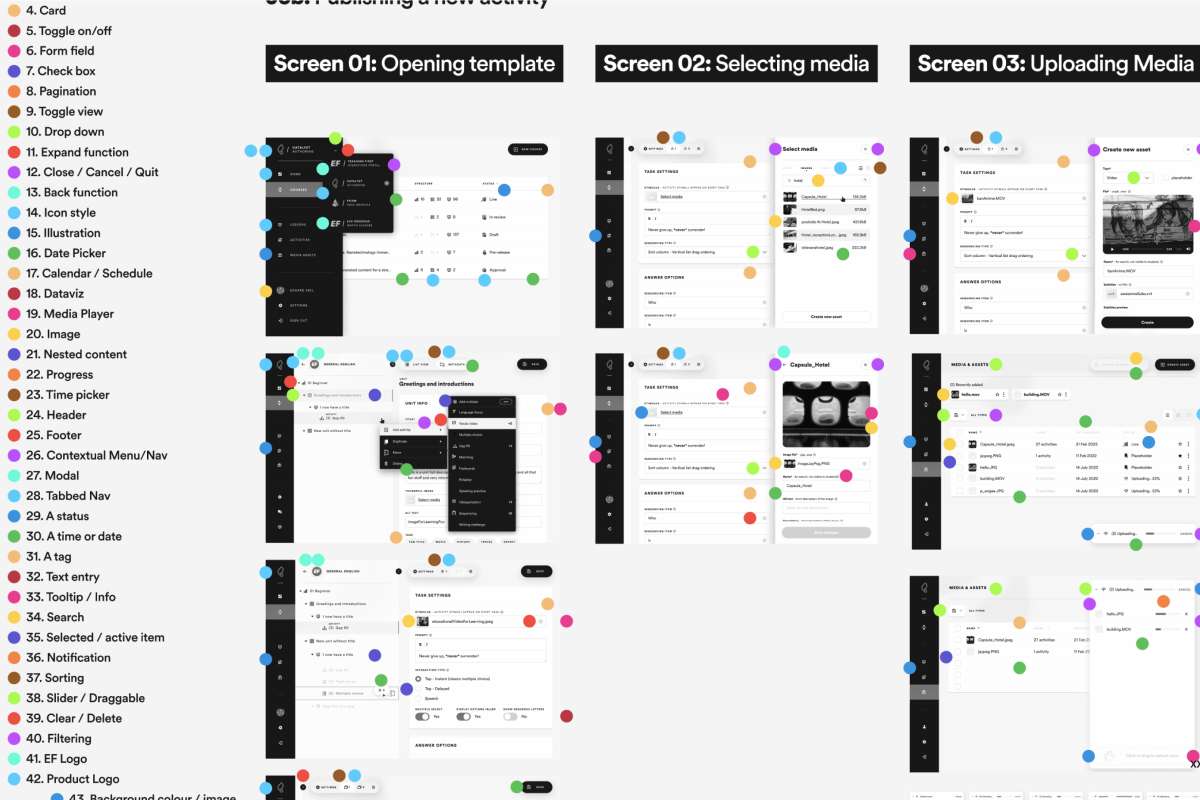
UI audit
Reference screens
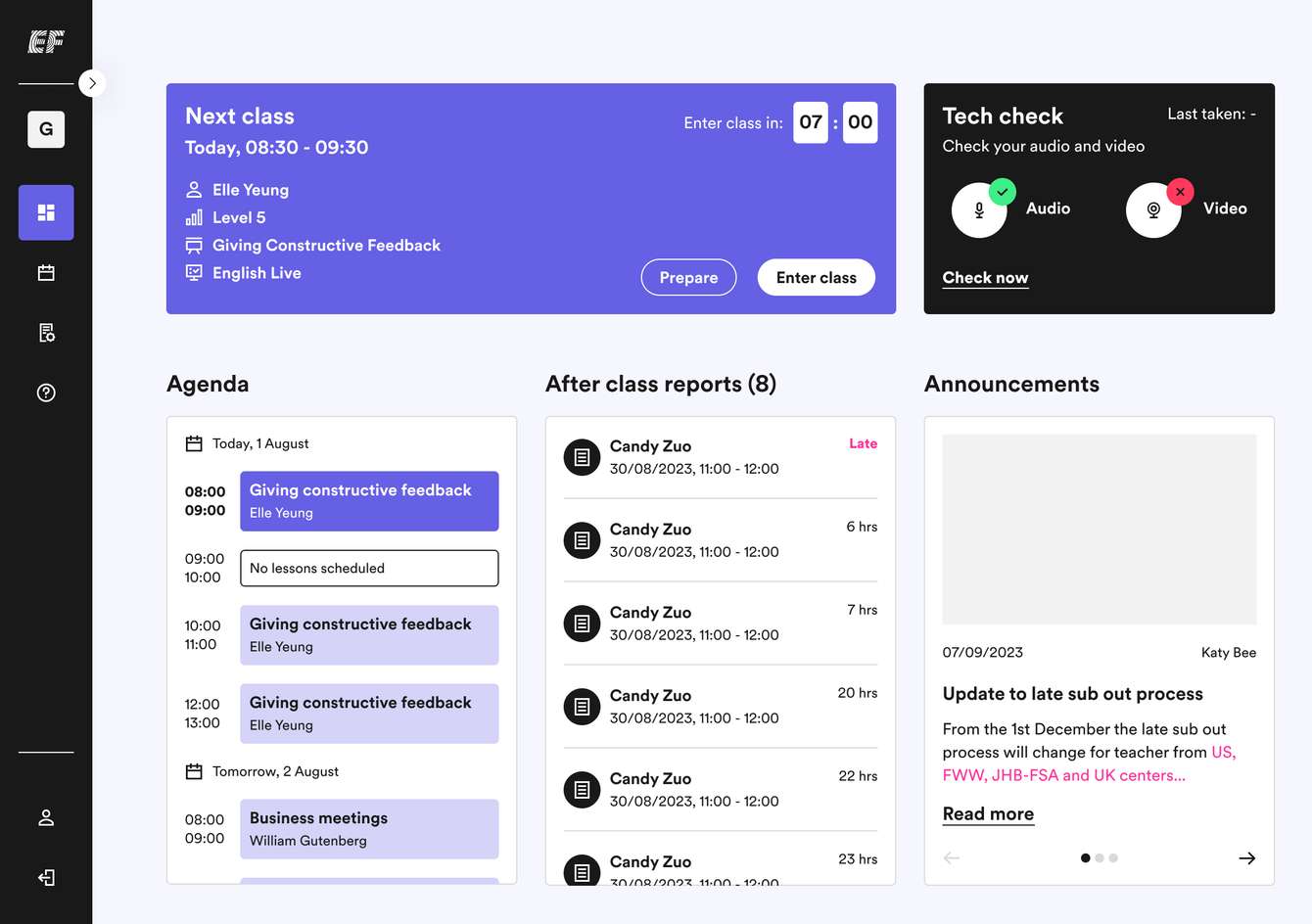
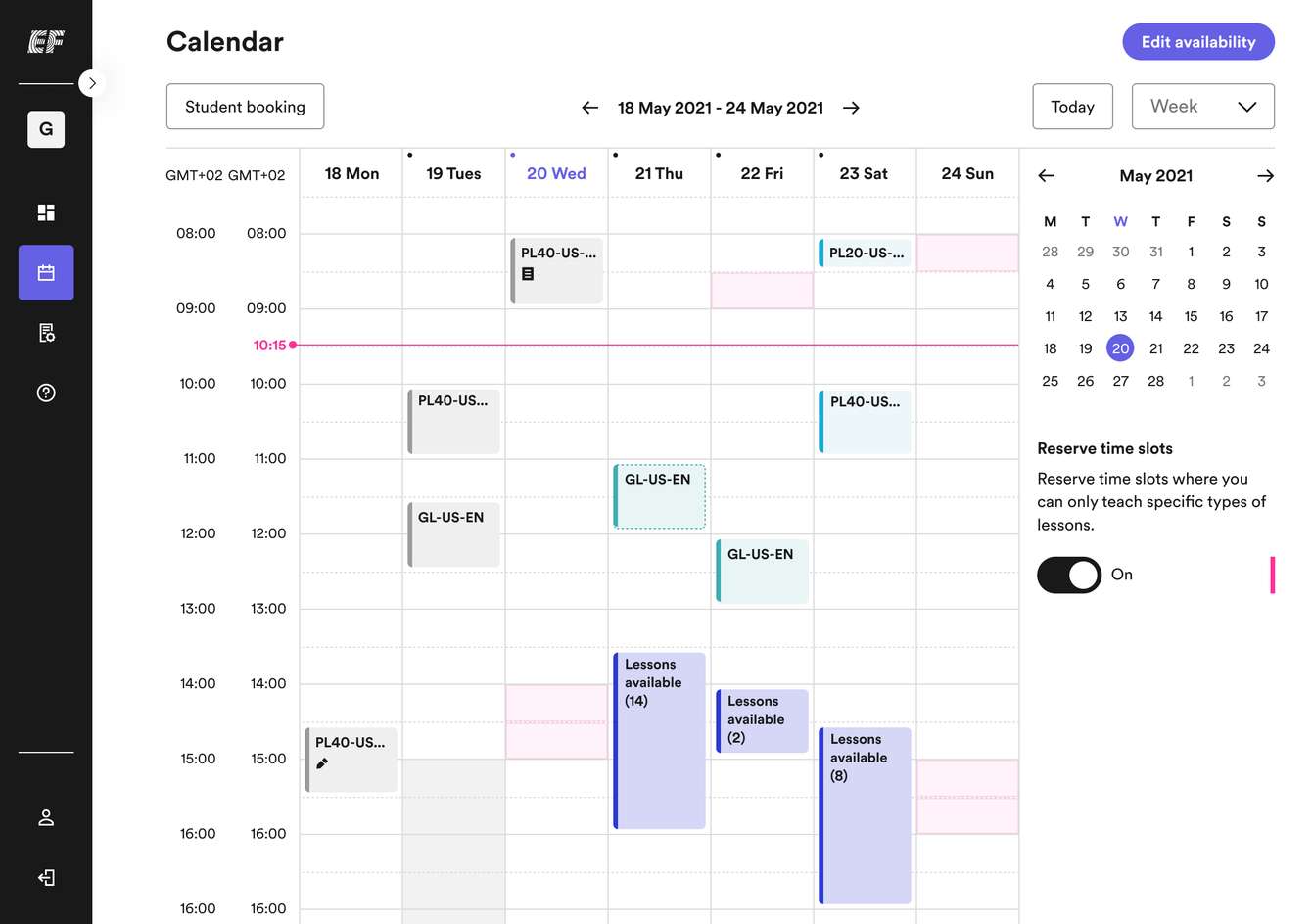
To secure buy-in and cross-team alignment, we produced a set of reference screens, all based on our EdTech design system. The three touchpoints shown here are all currently in production.

Teacher First dashboard

Teacher First calendar

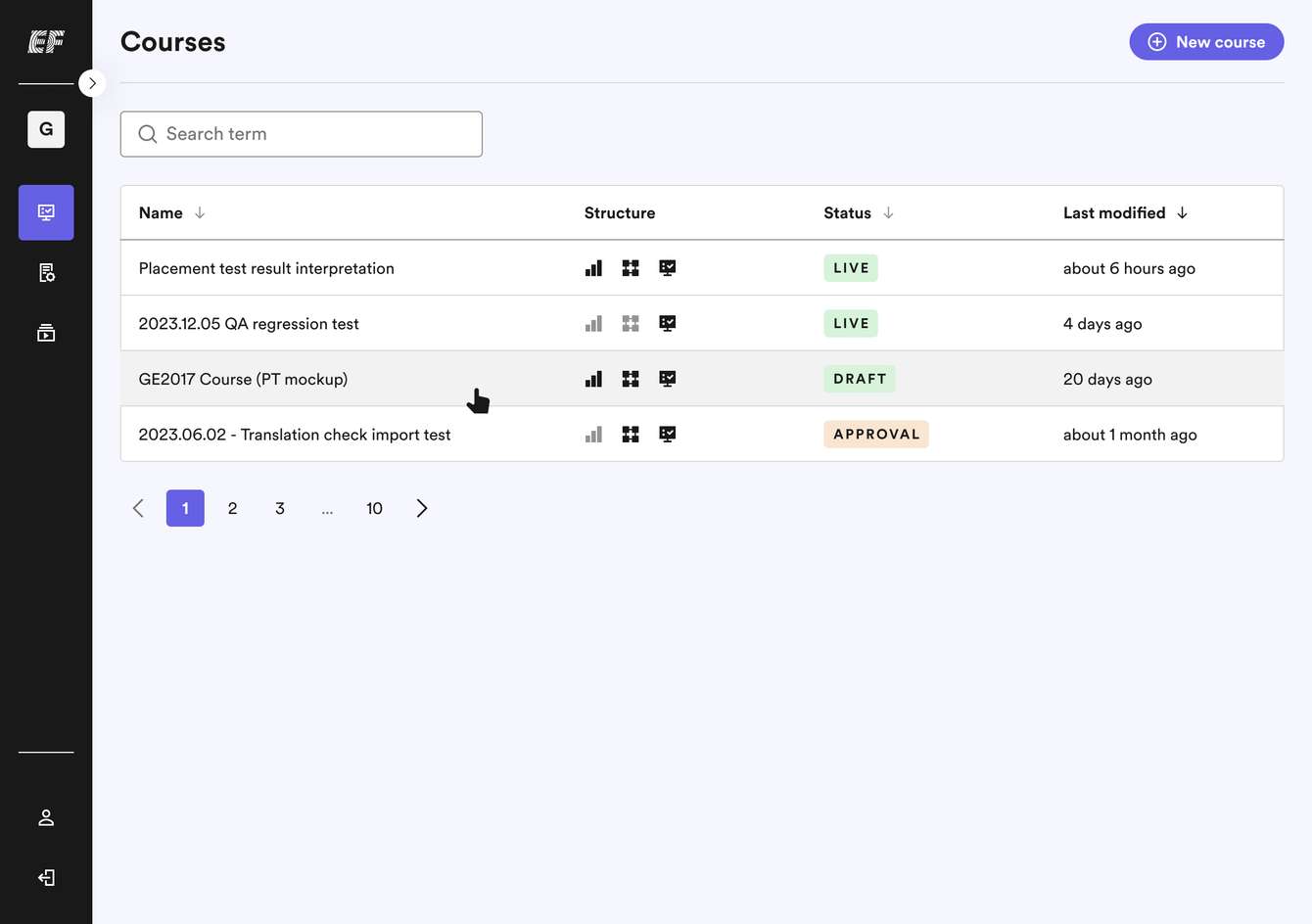
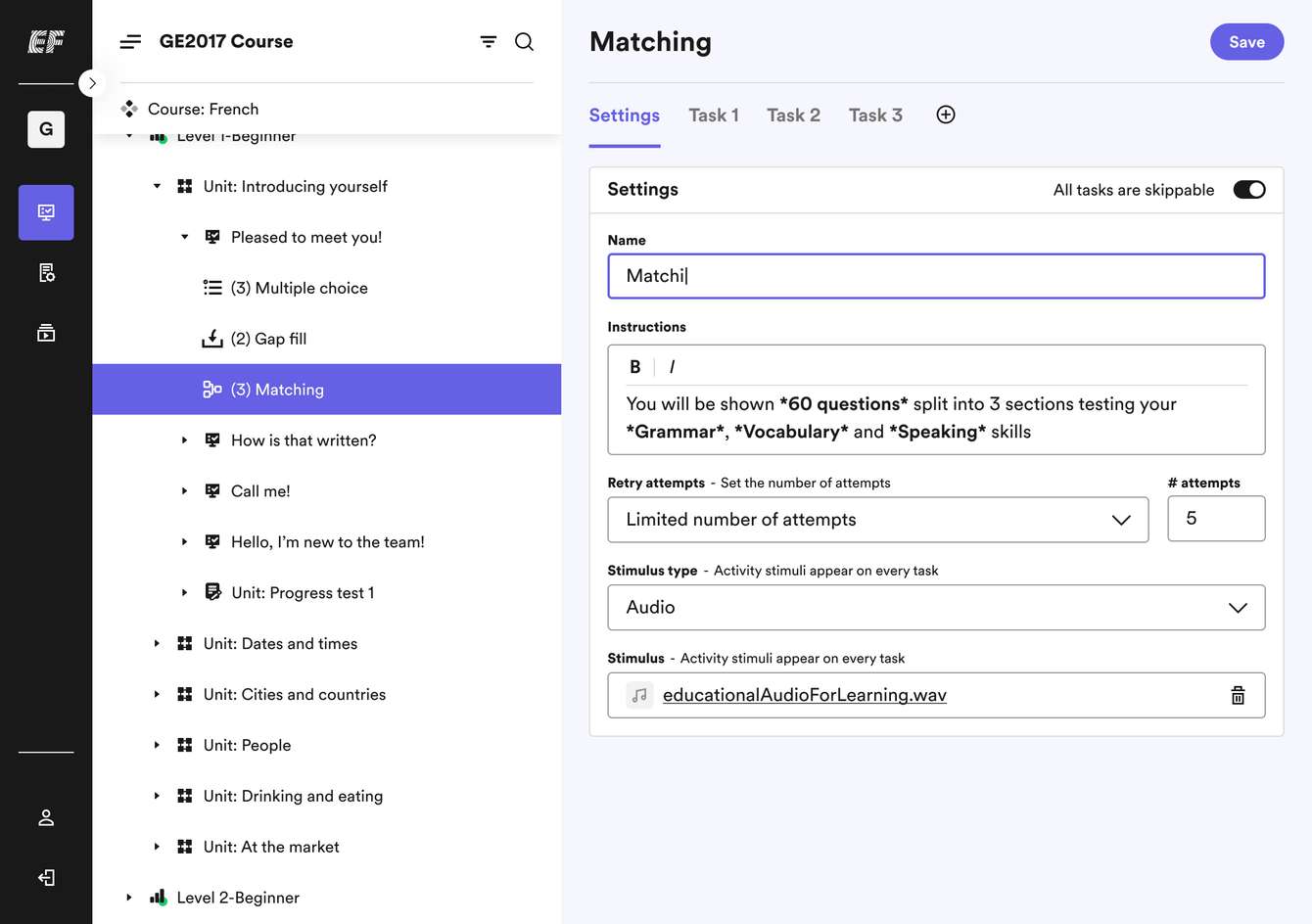
Catalyst Editor courses

Catalyst Editor

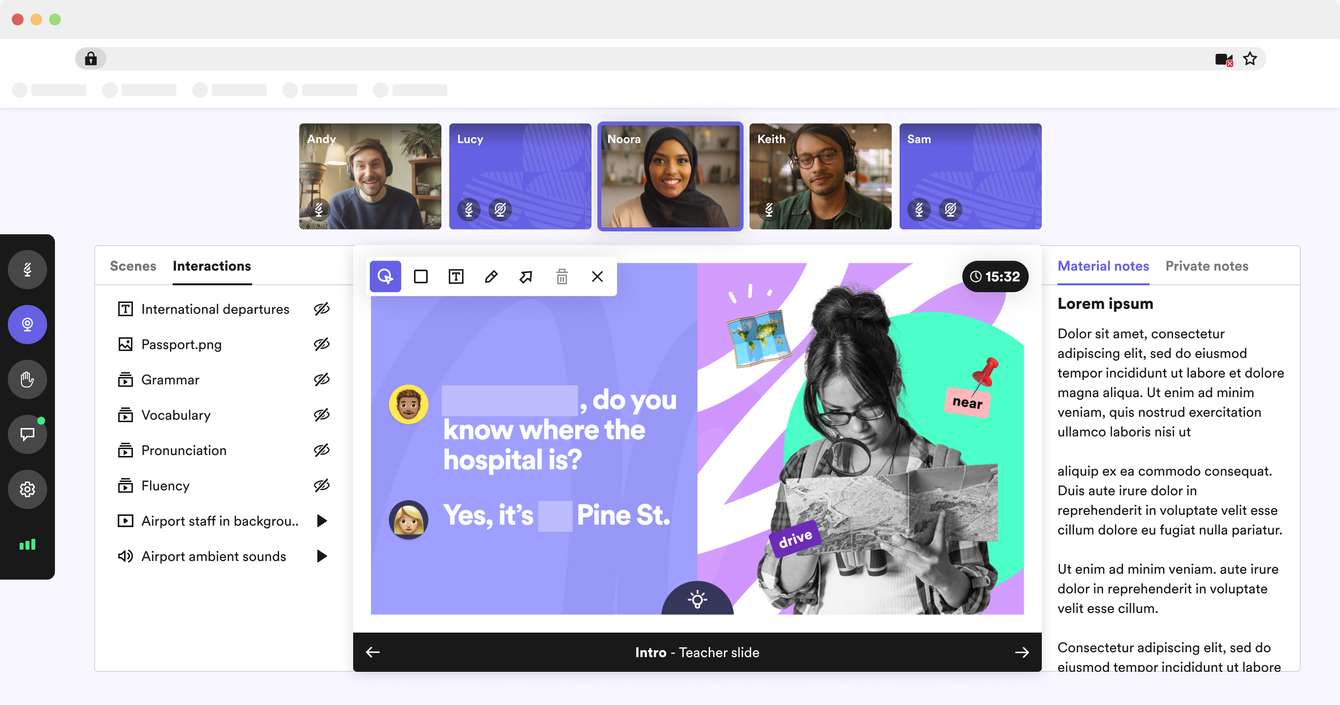
Hyperclass Web